Volt
The indie game platform of my dreams

Problem: There isn’t a well-marketed gaming platform catered to games made by independent developers. On most gaming platforms, Indie games are given “bad real estate” on store pages, etc because they don't come from big-name developers.
Solution: Create a gaming platform that is exclusive to Indie games, styled visually based on ease of use for gamers to view and discover new games
Solution: Create a gaming platform that is exclusive to Indie games, styled visually based on ease of use for gamers to view and discover new games
This is personally my favorite project I worked on during my time at SCAD. I was on a time crunch while doing this, only one & 1/2 weeks! It ended up being a teaching moment for me because I achieved a lot more than I thought I could in the time frame considering it had to be a responsive application. I learned the importance of pushing myself and how satisfying it is when you achieve a difficult goal.

Phase one
research & ideation
Ux Challenges
The first issue I came across with this project was ensuring the visual language & architecture wasn’t biased too much towards one kind of player since Indie games span all genres and the scope of each game can be wildly different than the last. To begin resolving this, I mapped out how I wanted the experience to feel and decided to build the visuals off of that.

At this point, I was confident in the direction I wanted to take the visuals. However, a second challenge presented itself when I realized that if I made the UI too 'clean' it might lose the feeling of being a specifically Indie platform, but I also wanted it to be sure of itself visually so it could compete with the current industry titans such as Steam.


A side by side comparison of my first wireframe of the library page & the fully realized library page to show how much of a change the product went through in the wireframing phase. Don't judge me for the one on the left it was abandoned for a reason 🤭
The end of the research & ideation phase and the beginning of the prototyping phase is really where everything started coming together. As you can see the HOT MESS that was the first wireframe series evolved into something really great.
Phase two
prototyping and launch
final set of digital wireframes
My worries about the interface subsided as I did more and more wireframing/revising. I realized that because my color scheme was so energetic the design was both clean and tidy while simultaneously vibrant and fun. It was so gratifying to watch the product take shape because I spent so much of my ❗️already limited❗️ time worrying about if it would be polished enough by the deadline.
Phase three
reflecting

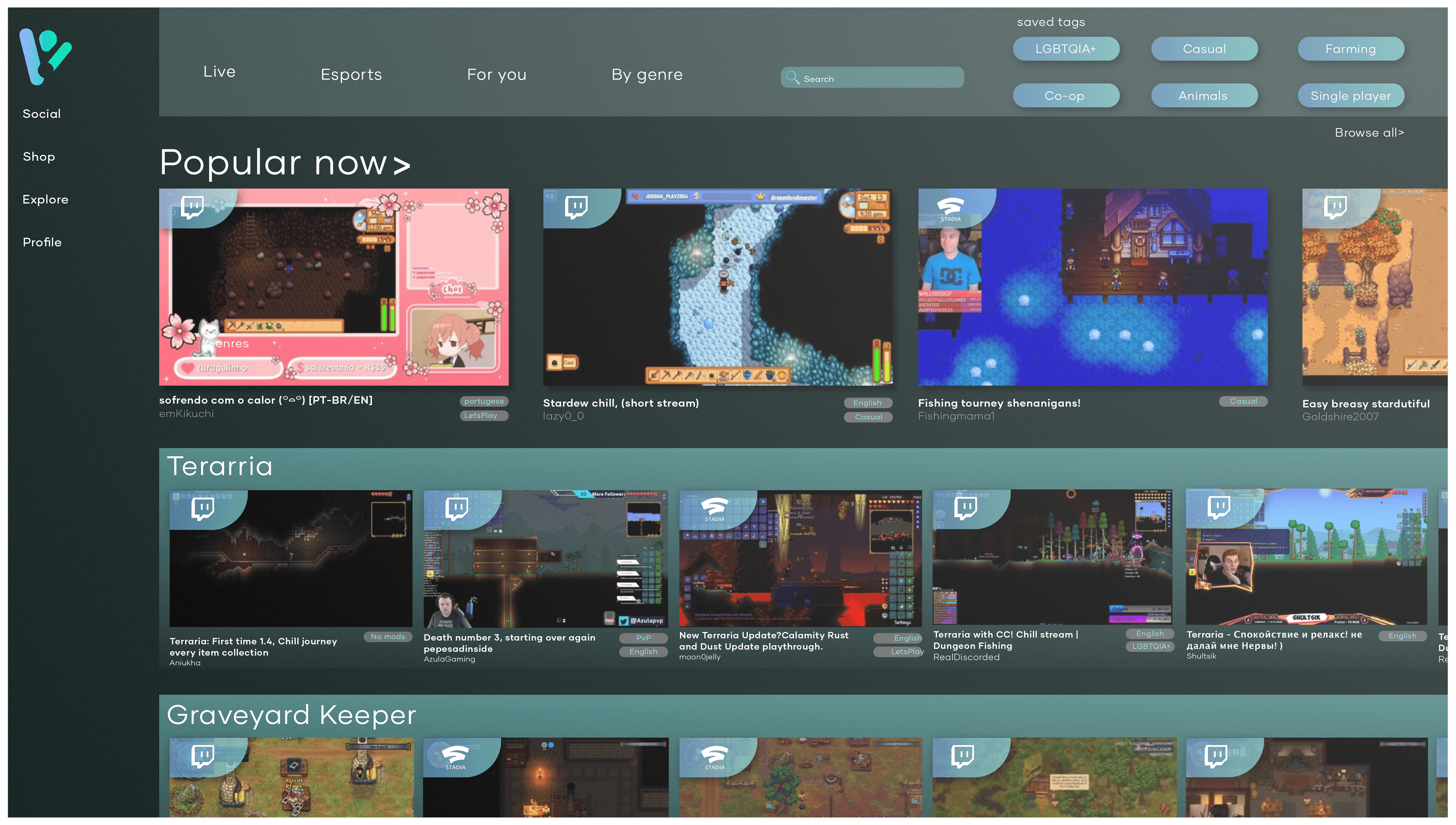
The final iteration took shape after lots of trial and error with my gridding system. Most screens went right along with how I envisioned them, but a few, like the streaming page, ended up being total doozies. Luckily I had allotted my time efficiently at this point so I had enough of a pillow to give them some extra love. The streaming page might have been the hardest to execute actually, I think this was because there were so many horizontal screens I needed to fit in. It's a good screen asset to the product though, different enough from the library page to where you know its something separate right off the bat, but still has the same vibe.

The final landing screen provides users with an easy to navigate, self-explanatory hub for their whole experience. I worked with having different shapes (see the ‘recently played’ section) throughout the page to keep it dynamic because with just rectangles things can get stagnant quickly. I also toyed with keeping the sizes of the pages assets changing regularly to keep users eyes moving and to prevent fatigue.

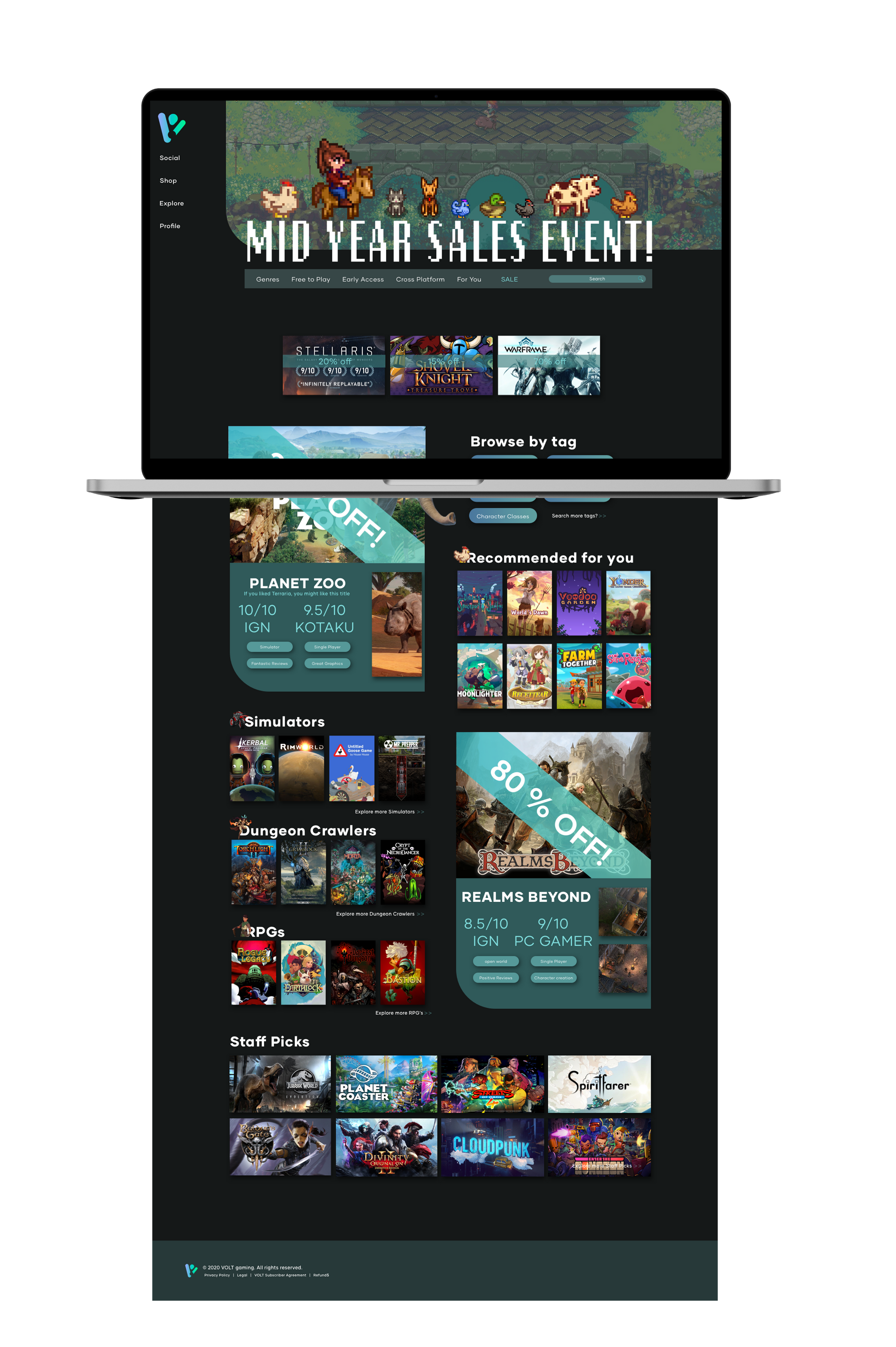
The shop page is specifically catered to each user based on their purchase and play data. I broke it the main hub down into sale options, recommendations, and more specific items based on the game genres they play regularly. Users can also look through all genres and search for a game specifically if they chose. I think the shop page came out strong! Setting up the 'by genre' section was a blast because of how I melded the game characters with the shop assets.

I made the profile page to be an extension to the news and library pages. I wanted it to feel very personalized, not just a place to store your information (B O R I N G). Every window/page of a product should have something that makes the user excited, even pages meant to be glanced over quickly, you gotta keep the momentum going!
What I learned
I followed the avalanche method of managing my time, which proved to be great since I got all the heavy work done early on and had plenty of room to tweak and refine things at the end. I also had classmates test the prototype throughout all stages of development which made me a) build it with an increased awareness of useability and b) keep it operational at all stages past my initial wireframes.
